WordPress Bağlantı Ekleme Nasıl Yapılır? »

Seo açısından büyük ehemmiyet arz eden bu bağlantılar oldukca büyük hassasiyetlerle yapılmalıdır. Şimdi hazırsanız linklemeleri {nasıl} yapacağınızı öğreteceğiz.
Yazı ve Sayfaya Bağlantı Ekleme
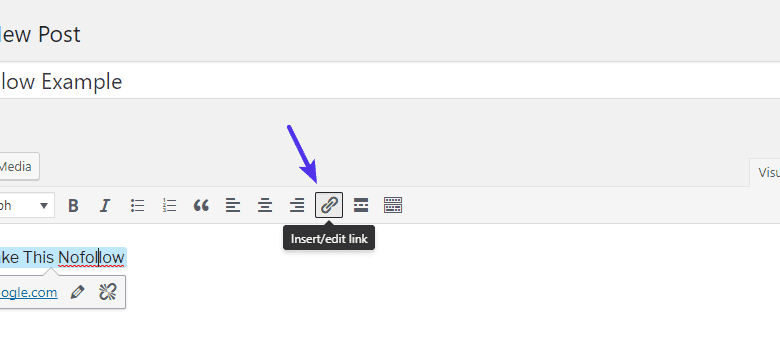
Yazılarımızı oluşturduk hemen sonra içinde bağlantı vermek istediğimiz kelime yada kelime gruplarını seçiyoruz ve yazı alanının üstünde yer edinen ataç ikonunu seçerek linkini vermek istediğimiz sayfanın linkini ekliyoruz ve uygula dediğimiz de linkleme işlemi bitmiş oluyor. Isterseniz de yan tarafta bulunan bağlantı seçenekleri seçeneği ile linklemeyi detaylandırabilirsiniz. Aynı yöntem ile tüm yazılarınıza linkleme yapabilirsiniz. Ek olarak tek tek elle girmekten yorulursanız tüm bu işlemleri otomatikman icra eden wordpress eklentileri bulunmaktadır.
WordPress Resme Bağlantı Ekleme
Web sitenizde yayınladığınız resimleri başka bir siteden aldıysanız direk aldığınız siteye yönlendirilmiş olacaktır fakat resimleri kendi sunucunuza yüklüyorsanız resimlerin tümü linksiz olacaktır. Peki, siz bu resimleri istediğiniz bağlantılara {nasıl} yönlendireceksiniz? Örnek olarak sitenizin logosu var buna gelen ziyaretçiler logonuza tıkladığında nereye gitmesiniz istiyorsanız oranın linkini vermeniz gerekmektedir. Şimdi gelelim bunu nasıl yapabilirsiniz. Ortam > Yeni Ekle adımlarını takip ederek bağlantı vermek istediğimiz resmi yüklüyoruz ve bağlantı adresini kopyalıyoruz. Ondan sonra düzenle diyerek oluşturulan sayfanın sağ tarafında yer edinen “dosya adresi” alanında resmin linki bulunmakta onu kopyalamalısınız. Sonrasında ise Görünüm > Bileşenler adımından mevcut bileşenlerin içinde yer edinen “metin” bileşenini bulduktan sonrasında eklemek istediğiniz bölüme doğra sürükleyin. Ondan sonra içine size aşağıda yer verilen kodları ilave edin.
“<img src=”http://yuklediginizresminurladresi.jpg” alt=”resmin tagı” width=”resminizin genişliği” height=”resiminizin yüksekliği” /></a>”
Bu şekilde resimlere bağlantı vermeyi de öğrenmiş oldunuz. Bu yöntem ile basitçe resimlerinize bağlantı verebilirsiniz.
Yazı linkleme ve fotoğraf linkleme işlemlerini sizler için anlattık sırada ise web sitenizin footer alanına bağlantı ekleme işlemi var. Footer kısmına bağlantı ekleme işlemi temadan temaya değişim göstermektedir. Genel olarak rahat bir halde anlatmak gerekirse Görünüm > Tema Ayarları > Footer bölümünü seçiyoruz ve footer kısmına bağlantı eklemek için Görünüm > Bileşenler kısmından herhangi bir metin bileşenini footer alanına sürüklüyoruz ve içerik kısmına aşağıda verilen kodları eklemeniz gerekmektedir.
“<a href=”http://vereceginizlinkadresi.com”>Görünmesini istediğiniz kelime</a>”
Ondan sonra konumları düzenleme kısmından linkimizin nerede gözükmesi gerektiği yeri seçip kaydediyoruz. Bu şekilde footer bağlantı ekleme işlemimiz de tamamlanmış oluyor.
Güncel yazı ve projeleri instagram'da duyuruyorum. Takip et, iletişimde kalalım ✔️@tahamumcu






Yeni güncellemeyle beraber mobil site üzerinde resme yazı ekleme bir hayli zorlaştı. İnşallah ileride düzelir
WordPress işleriyle uğraşanlar için çok yararlı.