Siteye Google Maps Haritası Nasıl Eklenir?

WordPress’e Google Haritalar mağaza bulucu eklemek ister misiniz? Bir mağaza bulucu, iş yerinizi gösteren bir haritadır.
Kullananların sizi haritada bulmalarını, yol tariflerini bulmalarını yada konumu arkadaşlarınızla paylaşmalarını sağlar. Bir mağaza bulucuyu işletme web sitenize yada hatta bir çevrimiçi mağazaya eklemek, anında kullanıcı itimatını kazanmanıza destek sunar.
WordPress Google Maps Ekleme Nasıl Yapılır
Bu makalede, Google Haritalar mağaza bulucusunu WordPress’e nasıl basitçe ekleyebileceğinizi göstereceğiz.
Google Haritalar uygulaması web sitelerinde haritaları görüntülemek için ücretli bir API sistemi tanıttı. Hala Google haritalarını ufak internet sayfalarına yerleştirmek için sınırı olan bir seçenek sunuyorlar .
WordPress için bir çok Google Haritalar eklentisi, haritaları almak ve görüntülemek için Google API’yı kullanır. Google Haritalar eklentisi kullanmak istiyorsanız eğer Google API platformuna kayıt olmanız ve faturalandırma seçeneğini aktifleştirmeniz gerekir.
Hizmete gittiğinizde meydana getirilen bir ödemedir, doğrusu web sitenizden meydana getirilen API çağrıları sayısına gore ücretlendirilirsiniz.
Artıları ve eksileri ile hem ücretsiz hem de ücretli yöntemler göstereceğiz, sonrasında ihtiyaçlarınıza en uygun olanı seçebilirsiniz.
Yöntem 1. Google Haritalar’ı Web Sitenize Ücretsiz Ekleme
Bu yöntem daha basit ve ücretsiz. Dezavantajı, tek bir haritada birden fazla mağaza gösterememenizdir.
Sitede yalnızca tek bir Google Haritalar mağaza konumu eklemek isteyen web site kullanıcıları için önerilir.
Ilkin, bilgisayarınızda Google Haritalar internet sayfasını ziyaret etmeniz gerekir . Peşinden, mağazanızın adresini arama alanına girin; Google Haritalar haritada sabitlenmiş bir işaretçiyle haritada gösterecektir.

İşaretçinin doğru yere yerleştirildiğinden güvenli olun. Yakınlaştır düğmesini tıklatarak bir yakınlaştırma düzeyi seçebilirsiniz. Yakınlaştırma düzeyinden memnun kaldığınızda, sol sütundaki paylaşım düğmesine tıklamanız gerekir.
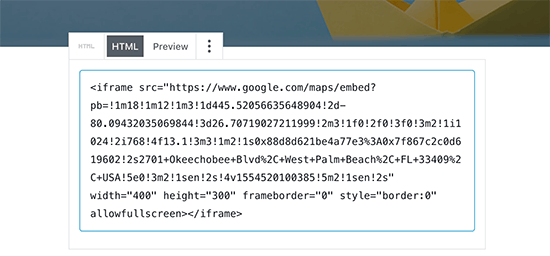
Bu, ‘Harita Göm’ sekmesine geçmeniz ihtiyaç duyulan bir pencere açar. Artık aranan konumunuzu haritada bir HTML koduyla görmüş olacaksınız.

Gömme kodunu almak için HTML’yi Kopyala bağlantısına tıklayın.
Şimdi WordPress web sitenizin yönetici alanına gidin. Yönetici alanına girdikten sonrasında devam edin ve mağaza konum haritasını görüntülemek istediğiniz postayı yada sayfayı düzenleyin.
Normalde, kullanıcılar telefon numaraları ve emek harcama saatleri ile yazışma formu sayfalarına bir mağaza konum haritası eklerler .
Düzenleme sonrası ekranında, hususi bir HTML bloğu eklemeniz gerekir.

Hususi HTML bloğunun metin alanına, Google Haritalar’dan kopyaladığınız kodu yapıştırmanız gerekir.

Artık Google Maps’in sayfanıza gömülü bulunduğunu görmek için önizleme sekmesine geçebilirsiniz. Harita üstünde işaretlenmiş olan mağazanızın konumunu yol tariflerine bağlantılar ile ya da konumu kaydetmek için gösterir.

Yöntem 2. Bir WordPress Eklentisi Kullanarak Google Haritalar Mağazası Nasıl Eklenir?
Bu yöntem, bir Google Harita üstünde birden fazla mağaza konumu göstermek isteyen kullanıcılar için önerilir.
Yapmanız ihtiyaç duyulan ilk şey WP Store Locator eklentisini oluşturmak ve etkinleştirmek .
Birden fazla mağaza konumu ve hususi alan içeren hususi bir harita oluşturmanıza olanak elde eden ücretsiz bir Google Haritalar eklentisidir.
Bu yöntemin dezavantajı, bir API anahtarı eklemenizi gerektirmesidir. API anahtarını kullanmak için satmaca bilgilerinizi girmeniz gerekir. Fiyatlandırma ve öteki bilgiler için, lütfen Google Haritalar Platformu internet sayfasına bakın.
Hazır, haydi başlamış olalım.
1. Adım. Google Maps API anahtarlarını oluşturma
WP Mağaza Belirleme eklentisini kullanmak için iki API anahtarı oluşturmanız gerekecektir. Birincisine Tarayıcı API anahtarı, ikincisine Sunucu Anahtarı denir.
Ilkin Tarayıcı anahtarıyla başlamış olalım. Bu Google Geliştirici Konsolu bağlantısını tıklayın; sizi lüzumlu tüm API’ler etkinleştirilmiş olarak Google API internet sayfasına götürecektir.

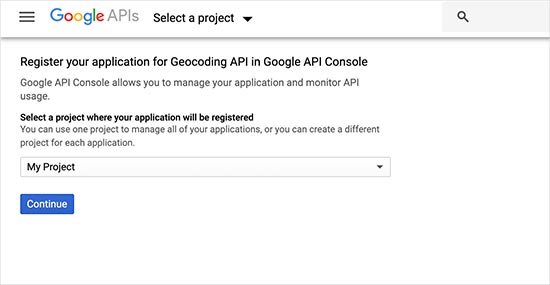
Yeni bir proje oluşturmanız ve projeyi tanımlamanıza destek olacak bir isim vermeniz gerekir. Bundan sonrasında, konsol sizin için projeyi oluştururken birkaç dakika beklemeniz gerekecektir.
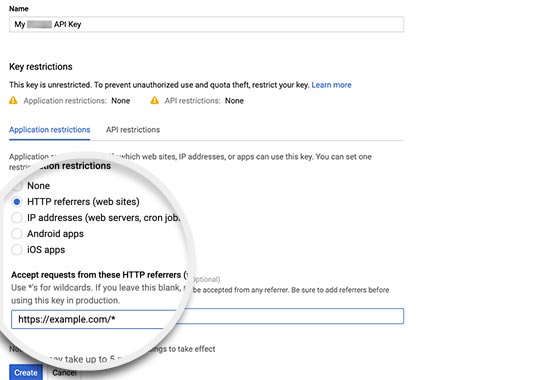
Peşinden, API anahtarı yapılandırma sayfasına yönlendirileceksiniz. API anahtarınız için bir başlık girmeniz gerekir, böylece onu Google Haritalar projeniz için tarayıcı api anahtarı olarak basitçe tanımlayabilirsiniz.

Peşinden, ‘Uygulama Kısıtlamaları’nı’ HTTP Yönlendiricileri ‘olarak ayarlamanız gerekir. Bunun altında, ‘İstekleri kabul et’ alanını alan adınıza aşağıdaki şekilde ayarlamanız gerekir.
https://example.com/*
https: //*.example.com/* (bir alt tesir alanı kullanıyorsanız)
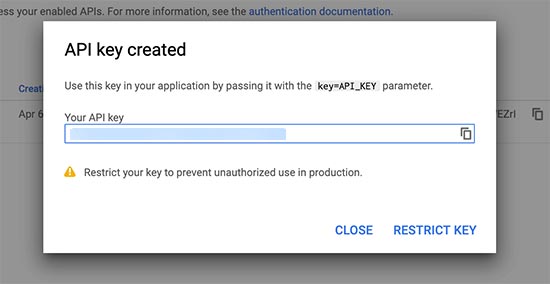
Son olarak, ‘Oluştur’ düğmesine tıklayın. Konsol şimdi ayarlarınızı kayıt edecek ve Tarayıcı anahtarı ekrana gelecektir. Bu anahtarı bir metin düzenleyiciye kopyalayıp yapıştırmanız gerekir, hemen sonra ihtiyacınız olacaktır.

Peşinden, sunucu API anahtarını oluşturmanız gerekir. Bu Google Geliştirici Konsolu bağlantısını tıklayın ; seçili API’ler etkinken sizi direkt konsola götürecektir.
Proje oluştur sayfasını bir kez daha görmüş olacaksınız. Sadece, aslına bakarsan bir proje yarattığınızdan, aşağı açılır menüyü tıklatarak projenizi seçebilirsiniz.

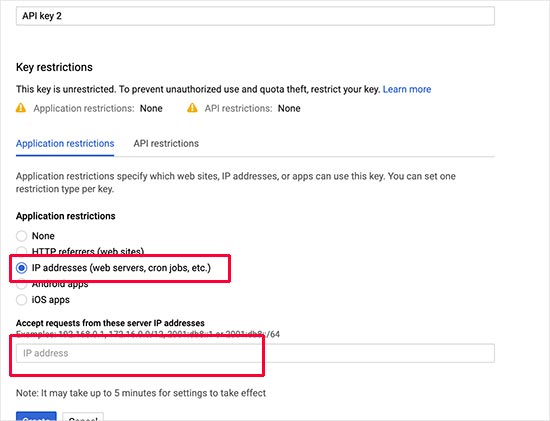
Ondan sonra API yapılandırma sayfasına yönlendirileceksiniz. Bu API anahtarı için, onu Sunucu anahtarı olarak tanımanıza destek olacak bir isim girin.

‘Uygulama kısıtlamaları’ bölümünde, IP Adreslerini seçmeniz gerekir. Temelde Google’a sadece belirli IP adreslerinden gelen sunucu isteklerini kabul etmesini sağlıyoruz..
Şimdi, WordPress barındırma sağlayıcınızdan , barındırma hesabınız tarafınca kullanılan IP aralığını söylemesini istemeniz gerekir. Aşağıdaki şekilde olurdu:
172.16.0.0/12
Bundan sonrasında, ayarlarınızı kaydetmek ve Sunucu API anahtarını kopyalamak için ‘Oluştur’ düğmesine tıklamanız gerekir.
Adım 2. WP Mağaza Belirleme Eklentisini Ayarlama
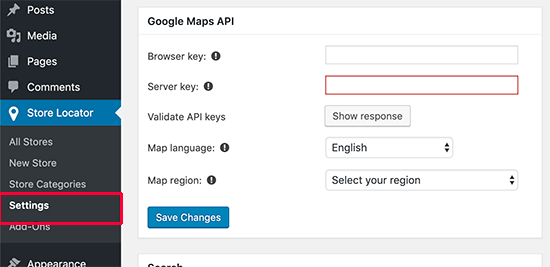
API anahtarlarınızı oluşturduktan sonrasında , eklentiyi ayarlamak için Mağaza Konumlandırıcısı »Ayarlar sayfasına gitmeniz gerekir .

Daha ilkin oluşturduğunuz Google Haritalar tarayıcı ve sunucu API anahtarlarını girin. Sonrasında, Haritalar dili ve bölgesini seçin ve peşinden ayarlarınızı saklamak için değişimleri kaydet düğmesini tıklayın.
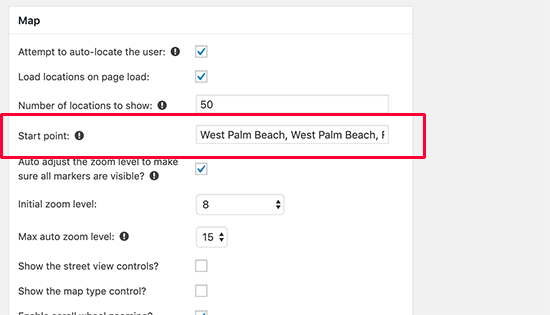
Şimdi, ayarlar sayfasında ‘Harita’ kısmına ilerlemeniz ve haritanın bir başlangıç noktasını girmeniz gerekir. Bu başlangıç noktası bir kent yada ülke olabilir, böylece kullanıcılar değişik konumlara yerleştirilmiş işaretçileri görebilir.

Google maps ayarlar sayfasında harita stili, varsayılan yakınlaştırma düzeyi, harita türü, arama yarıçapı ve ülke gibi birçok seçenek mevcut. Bu tarz varyasyonları inceleyebilir ve ihtiyaçlarınıza göre düzenleyebilirsiniz.
Tamamladığınızda, konum ekleme zamanı gelmiştir.
Adım 3. Mağaza konumları ekleme
İlk konumunuzu eklemek için Mağaza Konumlandırıcı »Yeni Mağazasayfasına gidin. Yeni Mağaza sayfası, WordPress’teki varsayılan yazı yada sayfa düzenleyicisine benzeyecektir.

Mağazanız için bir başlık girin ve peşinden ‘Mağaza bilgileri’ kısmına gidin. Buradan mağaza adresinizi girmeniz gerekir.
Sağ sütunda bir harita görmüş olacaksınız, sadece girdiğiniz adrese otomatikman güncelleme yapılmayacak. Konumunuzu kaydetmek için Yayınla düğmesine tıklamanız gerekir. Bundan sonrasında sayfayı yenileyin, harita verdiğiniz adrese işaret edecektir.
Şimdi başka mağaza konumları eklemek için işlemi tekrarlayın. İstediğiniz sayıda mağaza konumu ekleyebilirsiniz.
Adım 4. WordPress’te mağaza bulma haritasının eklenmesi
Mağaza konumunuzu bir WordPress sitesinde göstermek için, yeni bir sayfa oluşturun yada haritayı görüntülemek istediğiniz mevcut bir sayfada düzenleme yapın.
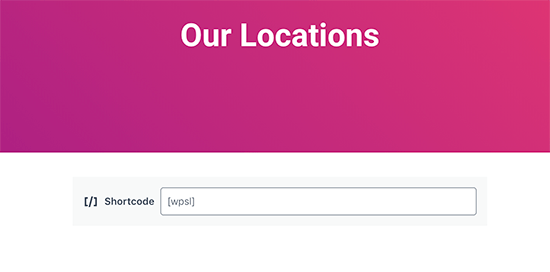
Haritayı ekleyeceğiniz sayfa ekranında, ‘Kısa Kod’ bloğunu kayıt düzenleme alanınıza eklemelisiniz. Bundan sonrasında içine [wpls] kısa kodunu ekleyin ve kayıt edin.

Bu adımdan sonra sayfanızı kaydedebilir yada yayınlayabilir ve Google Haritalar mağaza konumunun çalışmasını görmek için önizleme düğmesine tıklayarak görebilirsiniz..

Her mağaza yeri için harita işaretleyicilerinizi gösterecek ve haritayı tercih ettiğiniz başlangıç noktasından başlatacaktır. Mesela, bu haritada, West Palm Beach şehrine odaklanmış ve haritada iki mağaza yeri göstermiş.
Hepsi bu kadar umarız ki, bu yazı WordPress’e nasıl Google Maps mağaza bulucu ekleyeceğinizi öğrenmenize destek olmuştur.
Güncel yazı ve projeleri instagram'da duyuruyorum. Takip et, iletişimde kalalım ✔️@tahamumcu






Bende bunu bulmaya çalışıyordum. Tam referans yazısı olmuş, buna bakarak bende siteme google maps eklemeyi deneyeceğim. Teşekkürler